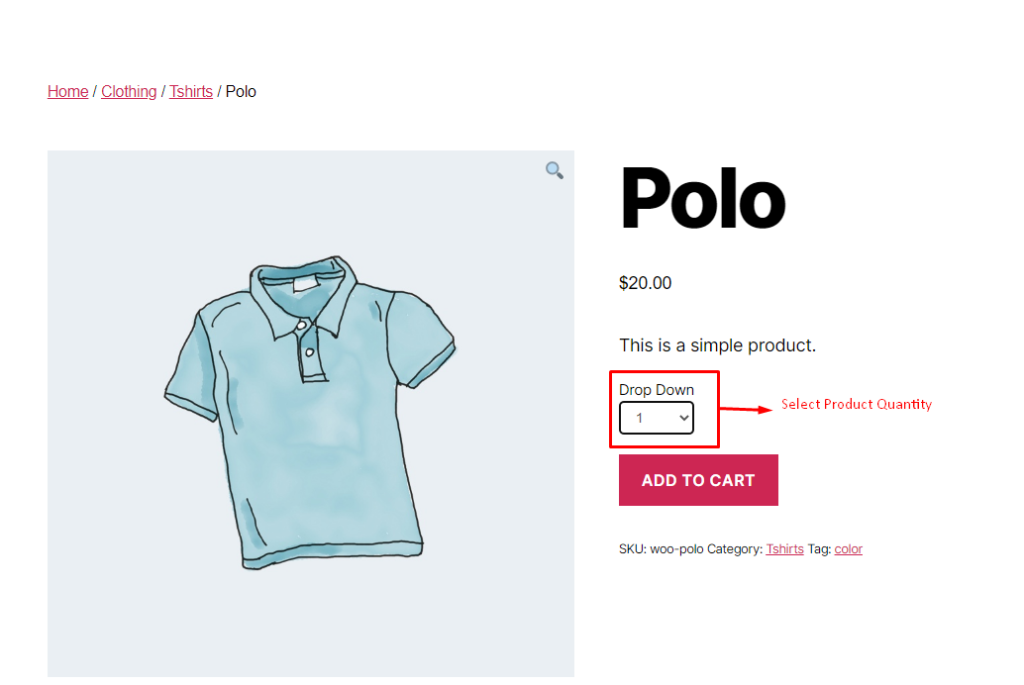
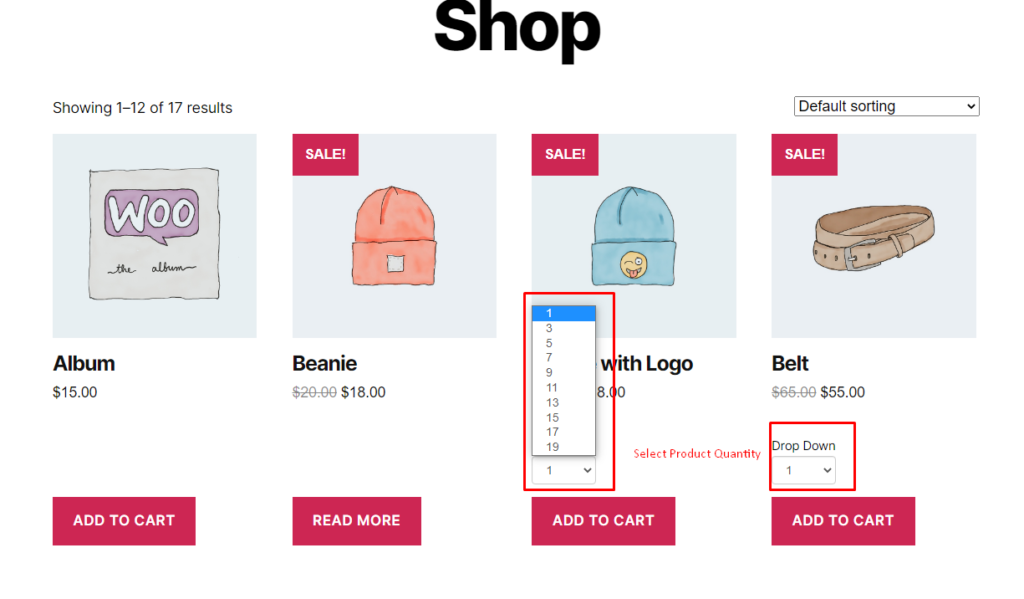
Product Quantity Dropdown for WooCommerce are use to very easy. In this Plugin, It Change Add to Cart Quantity into a Select Drop-down in woocommerce shop, category and single product page.
If you wish to apply to all items, you can do so. If not, you can choose between products based on category, tag, and individual product for WooCommerce’s numerical dropdown. If you want to change the position of the Quantity box then you can also change it.
Add to cart quantity validation and it can be enabled or disabled. On single product and archive pages, provide information about product quantities.
Features :
- Easy to use
- Enable disable plugin features.
- Quantity Product Type ex:(all products, specific products).
- For specific products select multiple products, categories and tags for quantity dropdown.
- Quantity box positions ex:(after add to cart, before add to cart).
- Minimum quantity and maximum quantity allowed for quantity dropdown.
- Step for increase quantity.
- Quantity drop-down label.
- WPML Support
- And more…
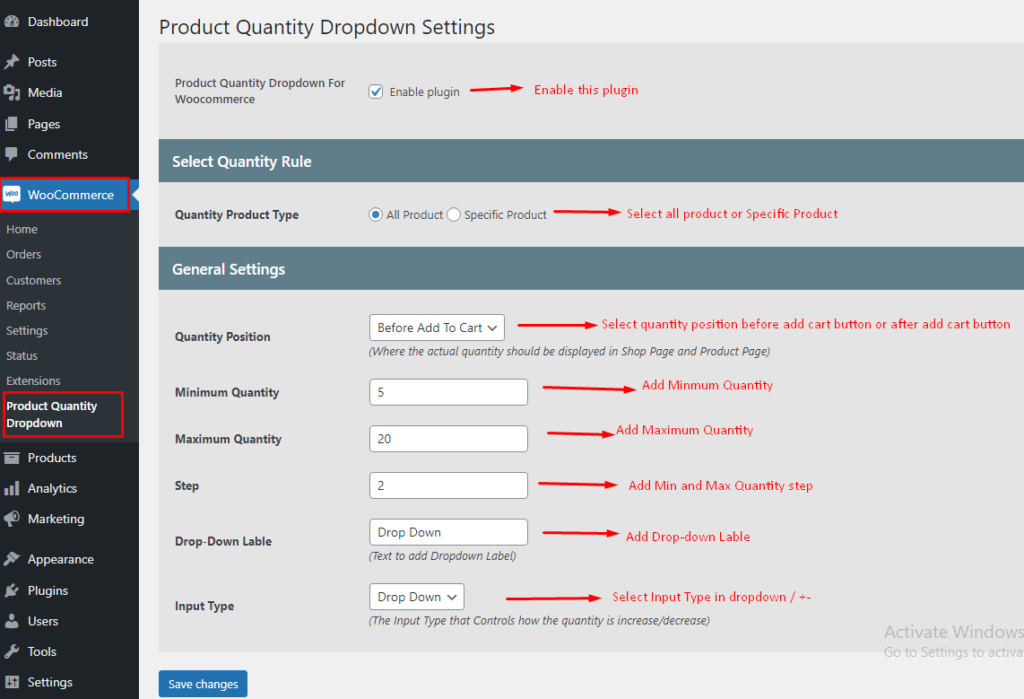
Step : 1
Product Quantity Dropdown For Woocommerce Download Here

Select all product or Specific Product
Select quantity position before add cart button or after add cart button
Add Minimum and Maximum Quantity
Add Min and Max Quantity Step
Add Drop-down lable
Select Input Type in dropdown
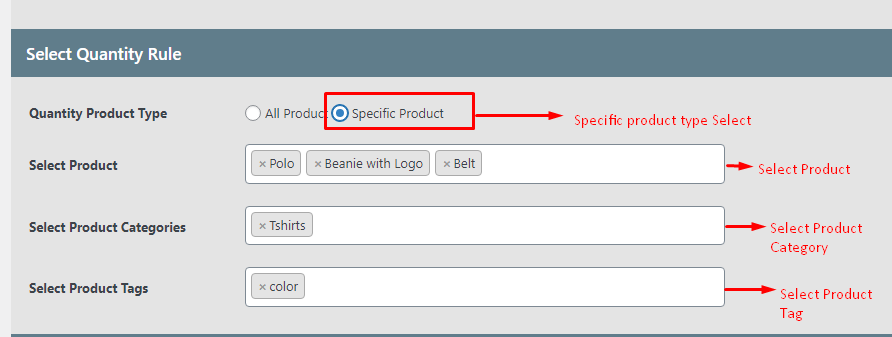
Step : 2
Specific Product Selection Product Quantity in WooCommerce

Step : 3
Then Select Single Product Page And Shop Page Product Quantity Dropdown in WooCommerce